jQuery のセレクタを Firefox と Greasemonkey で練習する
最近、jQuery のセレクタをマスターするのに最適ということで「 Selectors 」というサイトが話題になっています。 実際にそのサイトを使ってみるとかなり良い感じで、ビジュアルで jQuery のセレクタが理解できるので本当に役立ちます。後は実践をこなして練習するのみですね。 さて、その「実践で練習する方法」ですが、ちょっとオススメなのが、 Firefox と Greasemonkey を...
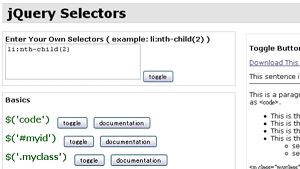
最近、jQuery のセレクタをマスターするのに最適ということで「 Selectors 」というサイトが話題になっています。

実際にそのサイトを使ってみるとかなり良い感じで、ビジュアルで jQuery のセレクタが理解できるので本当に役立ちます。後は実践をこなして練習するのみですね。
さて、その「実践で練習する方法」ですが、ちょっとオススメなのが、 Firefox と Greasemonkey を使ってやる方法です。
練習方法
練習方法はいたってシンプルで、自分がよく見るサイトを自分好みにカスタマイズする Greasemonkey ユーザースクリプトを jQuery で書いていくだけです。
例えば、Amazon の商品詳細ページの商品写真の次に、「あわせて買いたい」や「この商品を買った人はこんな商品も買っています」などがありますね。これらは、かなり役立つ情報ではあるのですが、僕の場合、時々邪魔に感じることもあります。
そんな時、「普段は閉じておいて、見たいときに開くアコーディオンにしちゃえばいいじゃん」という要望が湧いてきます。それを実現するための Greasemonkey ユーザースクリプトを jQuery で書いてしまうのです。
実際に書いた Greasemonkey ユーザースクリプトは次のようになりました。
// ==UserScript==
// @name Amazon-Accordion
// @namespace http://www.tinybeasn.net/
// @include http://www.amazon.co.jp/*
// ==/UserScript==
jQuery(function(){
jQuery('#AutoBuyXGetY,#purchase-sims-feature').find('h2:first').each(function(){
jQuery(this).css('cursor','pointer');
jQuery(this).next('div').css('display','none');
jQuery(this).click(function(){
jQuery(this).next('div').slideToggle('fast');
});
});
});
いい感じですね。
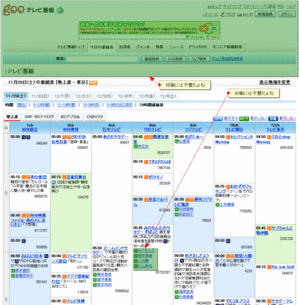
また、我が家では「 goo テレビ番組」をよく利用しますが、この「今日の番組」ページを印刷しようと思ったとき、ヘッダー・フッターや出演者名などは不要に感じます。また、スポーツに関してはもっと強調したいな、なんて願望も湧いてきます。
それも、 Greasemonkey ユーザースクリプトで書いてしまうのです。実際に書いた Greasemonkey ユーザースクリプトは次のようになりました。
// ==UserScript==
// @name gooTV
// @namespace http://www.tinybeasn.net/
// @include http://tv.goo.ne.jp/contents/epg/*
// ==/UserScript==
jQuery(function(){
jQuery('table:first').nextAll().css('display','none');
jQuery('tr').dblclick(function(){
jQuery(this).prevAll('tr').css('display','none');
});
jQuery('#header,#middle,#footer,table:last').css('display','none');
jQuery('img').filter('[src*=syutsuen],[src*=shikai],[src*=guest],[src*=kyakuhon],[src*=kantoku],[src*=koe],[src*=gensaku],[src*=katari]').each(function(){
jQuery(this).css('display','none');
jQuery(this).nextAll('a,br').css('display','none');
});
jQuery('td.genre_sport').css('border','3px solid #FF0000');
jQuery('td').css('padding','0');
});
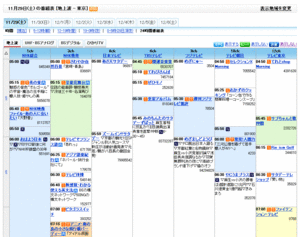
すっきりしましたね。
これらはあくまでも例ですが、こうやって jQuery をちょこちょこ書いていくことが練習にもなりますし、そのサイトも自分好みの表示にカスタマイズできるので一石二鳥です。
練習する準備
この方法で練習するには、以下のアドオンと Greasemonkey ユーザースクリプトをインストールします。
あとは Greasemonkey ユーザースクリプトを自分で書いていくのみです。 Greasemonkey ユーザースクリプトの作り方は、「Gmailの検索オプションや定型文を簡単に取り出せるGreasemonkeyスクリプトを作ってみた」というブログ記事で説明しているのでそちらを参照してください。
※なお、「 jquery_for_greasemonkey.user.js 」は、他のライブラリとの衝突を避けるために jQuery の「 $ 」を無効にしてありますので、「 $ 」ではなく「 jQuery 」をお使いください。
, Updated 2019-06-25