
複数ファイルを高速でアップロードできる Movable Type プラグイン「Multi Uploader」を使ってみた
alfasado さんの GitHubで公開されている「Multi Uploader」というプラグインを試してみました。 この「Multi Uploader」プラグインは、「jQuery File Upload」という jQuery プラグインを Movable Type のアイテムのアップロード機能に適用させたプラグインのようです。 この記事を書くときにさっそく使わせていただきましたが、これは必...
alfasado さんの GitHubで公開されている「Multi Uploader」というプラグインを試してみました。
この「Multi Uploader」プラグインは、「jQuery File Upload」という jQuery プラグインを Movable Type のアイテムのアップロード機能に適用させたプラグインのようです。
この記事を書くときにさっそく使わせていただきましたが、これは必須のプラグインになると思いました!
使い方を簡単にご紹介します。
インストール
alfasado/mt-plugin-multi-uploader - GitHubからファイルをダウンロードします。
ダウンロードしたファイルを解凍し、解凍したフォルダ内にある plugins と mt-static/plugins ディレクトリ内にある MultiUploader ディレクトリを、Movable Type のアプリケーションディレクトリにある同ディレクトリにアップロードすればOKです。
設定
ウェブサイトまたはブログメニューの「ツール > プラグイン > MultiUploader > 設定タブ」を開きます。

ここでファイルをアップロードするディレクトリを設定します。また、アップロード先は、ファイルをアップロードする際にも指定できるようになっています。
使い方
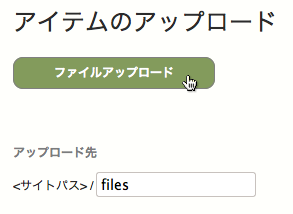
プラグインをインストールすると、アイテムメニューに「新規(複数ファイル)」という項目が追加されます。

このページで「ファイルアップロード」をクリックし、複数のファイルを選択して(control や shift キーを押しながら選択)するだけです。



IEとOpera以外であれば、ファイルをドラッグして「ファイルアップロード」のアイコンの上に持ってくると、アイコンがぐい〜んと広がるので、そこにドロップするだけでアップロードできます。これすごく便利!(2011-03-06 追記:野田さんに教えていただきました。ありがとうございました!)

アップロード先のディレクトリに同じ名前のファイルが存在する場合は、ファイル名の最後に「_1」のように「アンダースコア + 数字」が付加され、上書きされるのを防いでくれます。
アップロードされたファイルはちゃんとアイテムで管理されます。画像以外のファイルにも対応しているようです。

僕も Uploadify という jQuery プラグインを Movable Type で利用するプラグインを作りましたが、作るのが結構しんどくて、途中で終わっているところです。
さすがアルファサードさん!と思います。
以上です。
, Updated 2019-06-25

