
Google Chrome 速報 - Web デザイナーにうれしい「要素を検証」機能
今日リリースされた Google Chrome を試してみています。今このエントリーも Google Chrome で書いています。 Google が「Google Chrome が実現する高速、快適、安全なウェブブラウジング。無駄を削ぎ、シンプルな機能美を追求したブラウザです」というだけあって、確かに高速で快適です。...
今日リリースされた Google Chrome を試してみています。今このエントリーも Google Chrome で書いています。
Google が「Google Chrome が実現する高速、快適、安全なウェブブラウジング。無駄を削ぎ、シンプルな機能美を追求したブラウザです
」というだけあって、確かに高速で快適です。
インターフェースも非常にシンプルです。
さて、この Google Chrome、快適なだけじゃなくてレンダリングもしっかりしているようですね。レンダリングエンジンには、Safari や Adobe AIR でも使われている WebKit です。実際にどれだけしっかりしているかというのは以下の記事が参考になります。
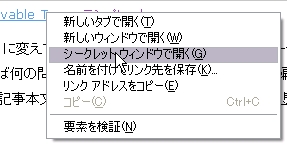
また、右クリックすると Firebug のような要素を調べる機能が標準でついています。この機能は、Web 制作にかかわる人には必須の機能なので、標準でついているのは非常にポイントが高い気がします。

ソースの表示も見やすくてポイント高いです。
メモリ消費量も少ないようで低スペックPCユーザーにはうれしい限りです。Firefox と Google Chrome で同じサイトを 3 つ開いて比べてみました。
さらに、今の僕のように仕事中にこっそりと気になる人のブログをチェックしたりするときのために(?)、アクセスしたページの履歴を残さないシークレットウィンドウというブラウジングモードがあるようです。

シークレットウィンドウの左上にはかわいいアイコンが。

以上、今後が楽しみな Google Chrome 速報でした。
, Updated 2019-06-25






