
Gmailの検索オプションや定型文を簡単に取り出せるGreasemonkeyスクリプトを作ってみた
最近ハマっている jQuery を使って、Gmail の検索オプションや定型文を簡単に取り出せる機能を追加する Greasemonkey のユーザースクリプトを作ってみました。素人くささはモロに残っていますが。 今や Gmail は、仕事でもプライベートでも、なくてはならない Web サービスの一つです。その魅力は多々あれど、「検索」が優れていることはかなりの高ポイントです。 Gmail の検索...

最近ハマっている jQuery を使って、Gmail の検索オプションや定型文を簡単に取り出せる機能を追加する Greasemonkey のユーザースクリプトを作ってみました。素人くささはモロに残っていますが。
今や Gmail は、仕事でもプライベートでも、なくてはならない Web サービスの一つです。その魅力は多々あれど、「検索」が優れていることはかなりの高ポイントです。
Gmail の検索は、検索オプションを使うことで威力が倍増します。検索ボタンの横にある「検索オプションを表示」から検索しても結構絞り込めますが、それよりも自分で検索フォームに検索オプションを打ち込んだ方が絞込み精度が高まります。
しかし、定番の検索オプション以外はなかなか覚えていられないので、『Gmailの検索オプションまとめ | IDEA*IDEA』のようなありがたいまとめ記事を何度も何度も見に行くことになります(検索オプションを使ったことがない方は、この記事が参考になりますのでご覧ください)。
そこで、Firefox では必須のアドオンと思われる Greasemonkey のユーザースクリプトという形で、それらの検索オプションを簡単に検索フォームに追加できるようにしてみました。
ついでに、会社用・個人用のメールの署名や、よく使う挨拶などの定型文も同じように取り出せたら便利だろうなーということで、その機能も入れてみました。
インストール
最初に Greasemonkey を Firefox にインストールします。
続いて、以下のファイルをダウンロードして解凍します。
解凍すると次のような二つのファイルが入っています。
- gmail_user_options
- jquery_for_greasemonkey.user.js
- gmail_user_options.user.js
二つのファイルを、この順番で Firefox にドラッグ&ドロップして、ユーザースクリプトをインストールします。

ステータスバーに「' ~ ' インストールに成功しました」と表示されます。
![]()
動作環境
Firefox 3.0.4 で動作を確認しています。
使い方
User options の起動方法
Gmail のページが表示されたら、ページのどこでもいいので 1 回クリックすると、一番上のメニューバーに「 User options 」が追加されます。
いきなりこのオプションを使いたいとき意外は、大抵何かしらのアクションのためにクリックするので、そんなに意識しなくても大丈夫だと思います。
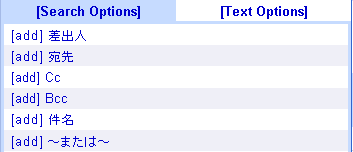
Search Opitions (検索オプション)

[add] をクリックすると、その検索オプションが検索フォームの最後に追加され、検索フォームがフォーカスされます。「 AND 」や「 OR 」にも対応できるように「 () 」をつけてあるので、その中に検索したいキーワードを入力します。
「差出人」などの項目名をクリックすると、それに対応する検索オプションが選択された状態で表示されるので、それをドラッグ&ドロップで、検索フォームの好きなところに挿入できます。
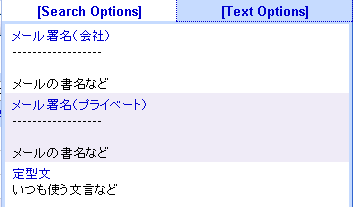
Text Options (定型文オプション)

各項目をクリックすると、定型文などが選択されるので、ドラッグ&ドロップでメール本文に挿入します。
Text Options (定型文オプション)の作り方
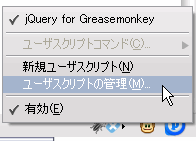
Firefox で Gmail を表示した状態で、ステータスバー(右下)の![]() を右クリックして、「ユーザスクリプトの管理」をクリックします。
を右クリックして、「ユーザスクリプトの管理」をクリックします。

左上の「Gmail user options」を選択し、「編集」をクリックします。この作業を初めて行うときは、編集するテキストエディタを聞かれるので、文字コード「UTF-8 」 で読み書き可能なテキストエディタなど( Windows では、秀丸エディタ(シェアウェア)、TeraPad(フリーソフト)が有名)を選択しておきます。
開いたファイルの 62 ~ 64 行目の <textarea title=" ~ "> ~ </textarea> で囲まれた部分を編集することで定型文を設定できます。改行したいところは「 \n 」 を入力します。ソース中では改行せずに 1 行で記述します。「そんなの面倒くさい!」という方は、ページ下部に「テキストオプション作成フォームを用意しましたので、そちらをどうぞ。
'<textarea title="メール署名(会社)">------------------\n\nメールの署名など\n\n------------------</textarea>' +
'<textarea title="メール署名(プライベート)">------------------\n\nメールの署名など\n\n------------------</textarea>' +
'<textarea title="定型文">いつも使う文言など</textarea>' +
また、title=" ~ " 部分を変更すれば、その定型文のタイトルを変更できます。
<textarea title=" ~ "> ~ </textarea> で囲まれた部分を増やしたり減らしたりすれば好きな数だけ定型文が作れます。
発展途上の点
以下の点が、特に素人くささが残ってしまっているところです。どなたか教えていただければ幸いです。
- Gmail のスクリプトの読み込みが終わった後に、このスクリプトを実行したいのですが、色々試しましたが上手くできませんでした。それ故に、一度クリックしてメニューを表示するということになってしまっています。
- テキストエリアにクリックで追加することが出来ませんでした。
テキストオプション作成フォーム
以下のフォームに定型文のタイトルとメールの署名、定型文などを入力して、「作成する」をクリックすると、改行を「 \n 」に変換してソースを生成できます。すべて選択して、コピペすればOKです。
また、フォームの下にメールの署名のサンプルを載せておきました。サンプル番号をクリックするとフォームにそのサンプルが入りますので修正してお使いください。
【定型文タイトル】
【定型文】
Text Options
- サンプル 1
- ━━━━━━━━━━━━━━━━━━━━━...‥・
株式会社サンプル (http://)
サンプル部 サンプル課
サンプル 太郎 (sample@email.com)
〒000-0000
住所
TEL:00-0000-0000 FAX:00-0000-0000
・‥...━━━━━━━━━━━━━━━━━━━━━ - サンプル 2
- -・-・-・-・-・-・-・-・-・-・-・-・-
株式会社サンプル (http://)
サンプル部 サンプル課
サンプル 太郎 sample@email.com
〒000-0000
住所
TEL:00-0000-0000 FAX:00-0000-0000
-・-・-・-・-・-・-・-・-・-・-・-・- - サンプル 3
- ┏┏┏┏┏┏┏┏┏┏┏┏┏┏┏┏┏┏┏┏┏┏┏┏┏┏
┏━━━┓
┃\_/┃株式会社サンプル
┗━━━┛ サンプル部 サンプル課 サンプル 太郎
┏┌┌┌┌┌┌┌┌┌┌┌┌┌┌┌┌┌┌┌┌┌┌┌┌
┏┌
┏┌ 〒000-0000 住所
┏┌ TEL 00-0000-0000 FAX 00-0000-0000
┏┌ sample@email.com http://
┏ - サンプル 4
- ************************************************
株式会社サンプル サンプル 太郎
〒000-0000 住所
Tel 00-0000-0000
Fax 00-0000-0000
Mail sample@email.com
************************************************
以上です。
000213.js, Updated 2019-06-25



