
Movable Type Meetup JSON - MTDDC Meetup TOKYO 2014 で登壇させて頂きました!
この記事は [Movable Type Advent Calendar 2014](http://www.adventar.org/calendars/359) の6日目の記事です。毎年恒例、自分の誕生日に記事を書くノルマを課して、1歳分大きくなろう企画です。 といって一週間前のイベントの記事かよって方、エビングハウスの忘却曲線によれば一週間後には77%を忘れるそうなので、それをフォローするための...
この記事は Movable Type Advent Calendar 2014 の6日目の記事です。毎年恒例、自分の誕生日に記事を書くノルマを課して、1歳分大きくなろう企画です。
といって一週間前のイベントの記事かよって方、エビングハウスの忘却曲線によれば一週間後には77%を忘れるそうなので、それをフォローするための意図的なタイミングなのです(前置き長い&言い訳
さて、2014年11月29日(土)、関東圏の Movable Type ユーザーのコミュニティ・MT東京が主催するイベント「MTDDC Meetup TOKYO 2014」が開催されました。
今回の MTDDC はコミュニティ主催でしたが、スタッフを含め300人超が集まる大規模なイベントになりました。最近色々なところで「 MT が盛り返してきてる 」と聞いていましたが、それを改めて認識した一日でした。参加してくださった皆様、ありがとうございました!実行委員の皆様、登壇された皆様、お疲れさまでした!!
当日は、「セールス・プロデュース」「ディレクター」「デザイナー・フロントエンドエンジニア」「バックエンド・インフラエンジニア」という4つのトラックに分かれ、合計約30のセッションがありました。どれも魅力的で、どのセッションに行こうか悩んでしまいました。
当日のセッションで、資料などが公開OKのものは「タイムテーブル」のページで見ることができます。当日参加出来なかった方はどうぞ覗いてみて下さい。
さて、このような大規模イベントの中で、我々 bit part も「デザイナー・フロントエンドエンジニア」トラックで1セッション登壇させて頂きました。相棒の mersy は実行委員も兼ねていたので色々と準備が大変だったと思います。お疲れさま!
出演者紹介 | MTDDC Meetup TOKYO 2014
僕らは「 Movable Type Meetup JSON 〜 JSONを活用したデータ管理の効率化とパフォーマンスアップ 」という題でお話しさせていただきました。
具体的には、「JSON」というのをキーワードにして、
- 大量のカスタムフィールドはもういらない!情報は JSON にまとめて1つのフィールドで持ってしまおう!
- Data API を叩いて JSON を取得して記事を関連付けよう!JSON が返ってくるなら外部の API だって OK だ!
- なんなら管理画面から API に JSON を POST して便利に使おう!
といった内容の話をしました。少し具体的に内容をフォローしていこうと思いますが、全体的に、一般的な内容も踏まえつつ MTAppjQuery を使ったらこんな感じに出来るよ、という内容になっています。
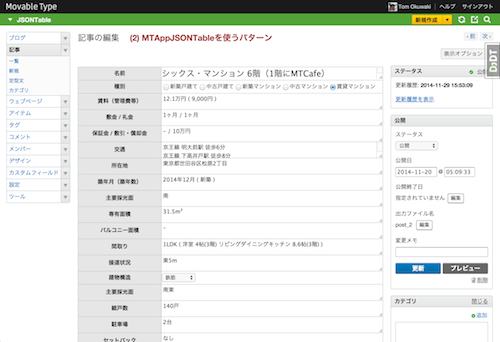
情報は JSON にまとめて => MTAppJSONTable
不動産情報サイトのように大量のカスタムフィールドを必要とするサイトってたくさんあると思います。それらの大量のフィールドを全部カスタムフィールドでやると、記事編集画面が縦に長くなったり、再構築に時間がかかったりというデメリットがあります。
こういった大量のカスタムフィールドが並ぶ入力画面については、MTAppjQuery の user.css で display: inline-block にして並べてしまったり、MTAppTabs で一つのタブに複数項目をまとめたりするなどの対処法もありますが、MTAppjQuery v1.6.0 で追加した MTAppJSONTable を使えば、大量のフィールドを1つのテーブルにまとめ、それらの値も JSON として1つのフィールドで持つことができます。

エクセルに近い入力欄になるので便利ですね。
間もなく公開予定の MTAppjQuery の最新版では、行をドラッグアンドドロップで並び変えることができたり、入力欄をチェックボックスやラジオボタン、ドロップダウンリストにしたりできるようになる予定です。
JSON を取得して関連付け => MTAppListing
記事やウェブページに関連記事を付けたりすることって多々ありますね。
例えば、Data API と jQuery.ajax を使えば、ざっくり下記のようなコードで関連付け機能を実装出来ます。
// jQuery Ajax
(function($){
var fieldBasename = 'customfield_relatedentries';
$.ajax({
url: 'http://your-host/mt-data-api.cgi/v1/sites/your-blog-id/entries',
data: {
fields: 'title,id',
limit: 100
},
dataType: 'json'
}).done(function(json){
var items = json.items;
var list = [];
for (var i = 0, l = items.length; i < l; i++) {
list.push('<li><a class="entries" href="' + items[i].id + '">' + items[i].title + '</a></li>');
}
$('#' + fieldBasename + '-field')
.append('<ul>' + list.join('') + '</ul>')
.on('click', 'a.entries', function(){
document.getElementById(fieldBasename).value = $(this).attr('href');
return false;
});
});
})(jQuery);
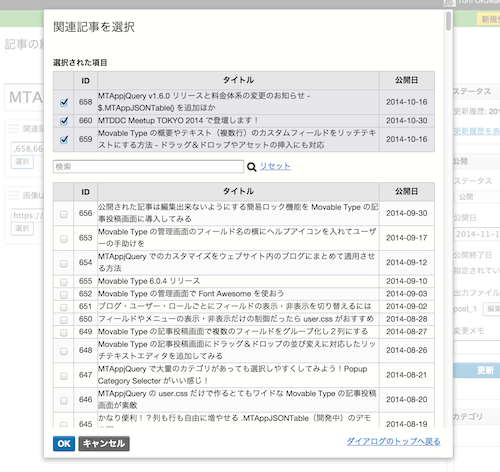
しかし、こんなときは MTAppListing を使ってみてはいかがでしょうか。こちらも間もなく公開予定の MTAppjQuery の最新版で追加される予定です。
ダイアログで JSON から作成したテーブルを表示させ、その中から選択した項目のIDなどを取得して記事に関連付けたりすることができます。
Data API を叩いて記事一覧を取得するもよし、テンプレートで JSON を書き出すもよし、また、外部の API を叩いて JSON を取得してその中の情報を関連付けるもよし、といった機能になります。
この MTAppListing の裏では MTAppJSONTable を使ってダイアログ内に表を作成しています。

当日は、外部の API を利用するサンプルとして「Yahoo!ボックス」に画像をアップロードして、その場で記事にその画像の公開URLを関連付けルというサンプルをやりました。
本番のデモ中はアップロードでこけたけど、準備のときやセッションが終わってからはちゃんとうまくいってますうまくいってますのでご安心を。デモはコワイですね(笑
API に JSON を POST => Post to Slack
せっかく JSON 使うなら、情報を取得するだけじゃなくて、何かしらの API に POST してもいいよね!というノリです。
このブログや、bit part のサイトを運営している MT(PowerCMS) には、管理画面の一番上に「Post to Slack」というのがあって、そこから Slack に POST したり、チャットを表示したりすることができるようになっているので、まずはそれをご紹介しました。
また、企業サイトだと公開承認フローの機能は割と需要があると思います。それをメールではなく「Slack」でやってしまおう、という主旨の機能をデモしました。

他にも、テンプレートを保存すると Slack に通知を飛ばしたりすることもできますし、記事を保存したら「Trello」にカードを登録したりすることもできます。
まとめ
要は JSON ですね。JSON をキーワードにして考えるとできることはまだまだ広がりそうです。MTAppjQuery があれば敷居はもっと下がるし!(笑
というわけで、今年も残すところあと僅かですね。
MTDDC をきっかけに Movable Type や MTAppjQuery に興味を持って頂いた方、引き続き Movable Type を使っていこうという決意が固まった方、来年の Movable Type ライフに向けてラストスパートしましょう。
来年は Data API v2.0 がリリースされ、さらに楽しい一年になりそうですよ!
, Updated 2019-06-25


