
Craft CMS の管理画面の画像フィールドのサムネイルを大きくするカスタマイズ
Craft CMS の管理画面の画像フィールドのサムネイルを大きくする方法をご紹介します。

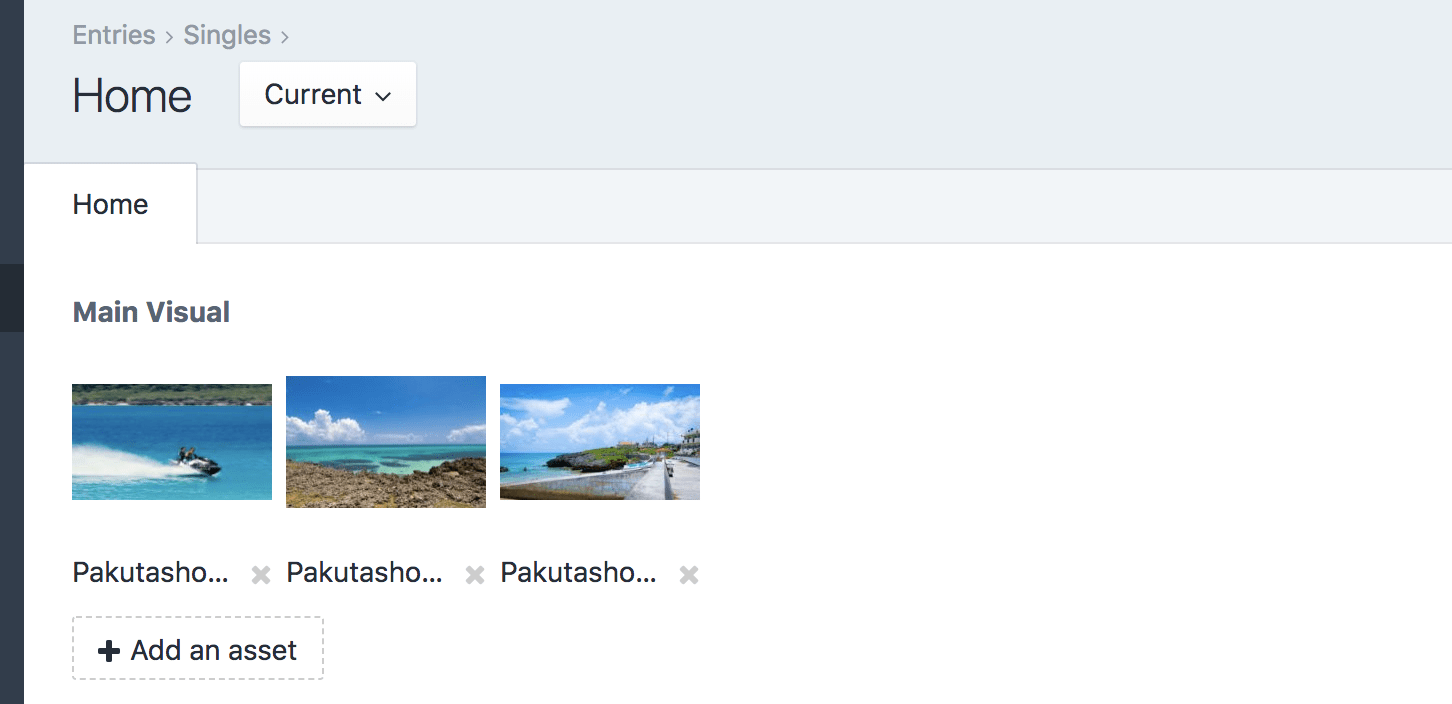
Craft CMS の画像フィールドのサムネイル、少し小さくないですか?

画像はまだしも、ラベルがほとんど欠けていて見にくいですよね。
ということで、管理画面をカスタマイズしてみましょう。
Control Panel CSS plugin for Craft CMS
まずは、Control Panel CSS plugin for Craft CMS をインストールします。Craft 2 であれば Git から、Craft 3 であればプラグインストアからインストールします。
CSS を適用
続いて、Control Panel CSS プラグインの設定を開いて、下記の CSS を入れて保存します。
.elements .element.large.hasthumb {
width: 200px !important;
}
.elements .element.large.hasthumb .elementthumb {
width: 200px !important;
overflow: hidden !important;
}
.elements .element.large.hasthumb .elementthumb img {
width: 200px !important;
height: auto !important;
max-height: none !important;
}

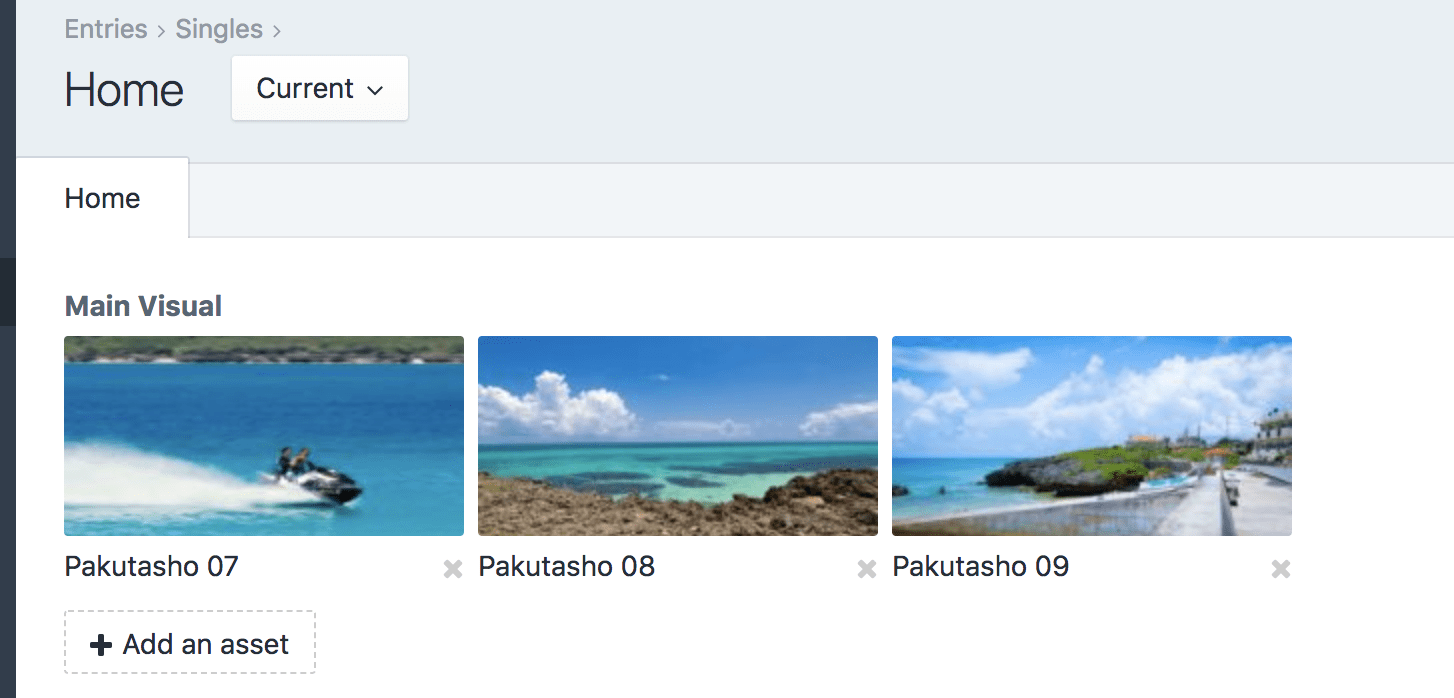
That's it! これだけでだいぶ幸せになれますね。
以上です。
Published 2018-07-11
, Updated 2019-06-25
, Updated 2019-06-25


