
MTAppjQuery で記事編集画面に特定のテンプレートを再構築するボタンを付けてみよう
これは「MTAppjQuery Advent Calendar 2018 - Adventar」の 4日目の記事です。 今回は、MTAppjQuery を利用して、記事やコンテンツデータの編集画面に特定のインデックステンプレートを再構築するボタンを設置する例をご紹介します。
これは MTAppjQuery Advent Calendar 2018 - Adventar の 4日目の記事です。
今回は、MTAppjQuery を利用して、記事やコンテンツデータの編集画面に特定のインデックステンプレートを再構築するボタンを設置する例をご紹介します。
どんなメリットがあるか
負荷の高いインデックステンプレートを任意のタイミングで再構築することができるので、記事を保存する度に再構築される負荷を軽減できます。
プラグイン設定
システムメニューの MTAppjQuery プラグイン設定で、 管理画面での DataAPI の利用 を 有効に、 Data API バージョン を v4 にして保存します。

インデックステンプレートを作成
下記のテンプレートだけを書いたインデックステンプレートを作成します。今回は再構築されたことが明確に分かるように日時を秒まで表示するだけのテンプレートにしました。公開モードは 手動 にします。
<mt:Date format="%Y-%m-%d %H:%M:%S" />
はじめに再構築したときの時刻は 2018-12-04 13:14:04 でした。
記事を保存してみる
公開モードが 手動 になっているので公開記事を保存しても再構築は走りません。時刻は 2018-12-04 13:14:04 のままです。もし スタティック にしていれば時刻が更新されます。
user.js に下記のコードを追記
(function ($) {
/*
<mt:SetVarBlock name="rebuild_one">
<a id="bp-update-time" href="#" class="btn btn-default mt-rebuild">
<svg title="再構築" role="img" class="mt-icon"><use xlink:href="' + mtappVars.static_path + '/images/sprite.svg#ic_build"></use></svg> 時刻を更新
</a>
</mt:SetVarBlock>
*/
$('.mt-rebuild').after('<mt:Var name="rebuild_one" compress="3" />');
$('#bp-update-time').on('click.bpUpdateTime', function (event) {
event.preventDefault();
mtappVars.DataAPI.getToken(function (token) {
const accessToken = token.accessToken;
$.ajax({
url: '<mt:CGIPath />plugins/DataAPIProxy/dataapiproxy.cgi/v3/sites/1/templates/11492/publish',
dataType: 'json',
method: 'post',
header: {
'X-MT-Authorization': 'MTAuth accessToken=' . accessToken
}
}).done(function (res) {
if (res.status === 'success') {
mtapp.modalMsg({
title: 'Success',
content: '表示時刻を更新しました。'
});
}
});
});
return false;
});
})(jQuery);
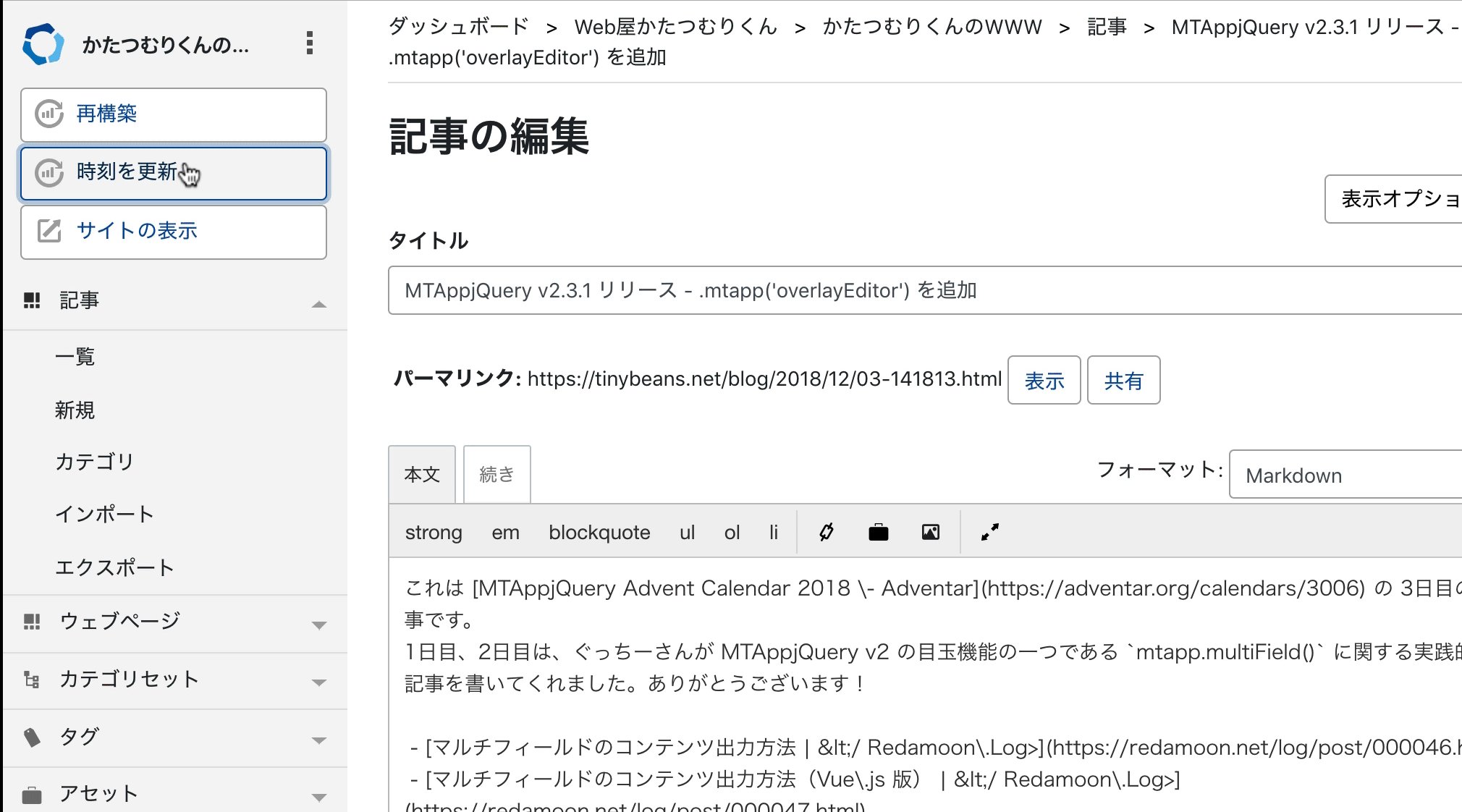
ざっくりコードの内容を説明すると、管理画面の左のサイドメニューの 再構築 ボタンの下に 時刻を更新 というボタンを追加します。
/*
<mt:SetVarBlock name="rebuild_one">
<a id="bp-update-time" href="#" class="btn btn-default mt-rebuild">
<svg title="再構築" role="img" class="mt-icon"><use xlink:href="' + mtappVars.static_path + '/images/sprite.svg#ic_build"></use></svg> 時刻を更新
</a>
</mt:SetVarBlock>
*/
$('.mt-rebuild').after('<mt:Var name="rebuild_one" compress="3" />');

そして、挿入したボタンをクリックしたときに下記のコメントで説明しているような動作を設定しています。
$('#bp-update-time').on('click.bpUpdateTime', function (event) {
event.preventDefault();
// アクセストークンを取得
mtappVars.DataAPI.getToken(function (token) {
const accessToken = token.accessToken;
// templates の publish エンドポイントにアクセストークンとともに POST リクエストを送信
$.ajax({
url: '<mt:CGIPath />plugins/DataAPIProxy/dataapiproxy.cgi/v3/sites/1/templates/11492/publish',
dataType: 'json',
method: 'post',
header: {
'X-MT-Authorization': 'MTAuth accessToken=' . accessToken
}
}).done(function (res) {
if (res.status === 'success') {
// 成功した場合にモーダルメッセージを表示
mtapp.modalMsg({
title: 'Success',
content: '表示時刻を更新しました。'
});
}
});
});
return false;
});
動作確認
下図のように動作します。

まとめ
今回はただ時刻を更新するテンプレートでしたが、この仕組を応用すれば、特定のインデックステンプレートを例えば下記のようなタイミングで再構築することができ、再構築の負荷軽減に繋がります。
- 特定のカテゴリに属する記事を公開状態で保存したときだけ
- 特定のタグに属する記事を公開状態で保存したときだけ
- 特定のコンテンツタイプのコンテンツデータを保存したときだけ
- 気が向いたときだけ
以上です。
, Updated 2019-06-25


