
Movable Type の TinyMCE リッチエディタで HTML 実体参照文字の扱いを MTAppjQuery で変更する
Movable Type 7 + MTAppjQuery でサイトごとに TinyMCE のボタンをカスタマイズする方法をご紹介します。
Movable Type 7 のリッチテキストエディタで HTML 実際参照文字の扱い方の変更方法をご紹介します。
例えば、デフォルトのリッチテキストにコピーライトマークの HTML 実体参照文字を入力してみます。

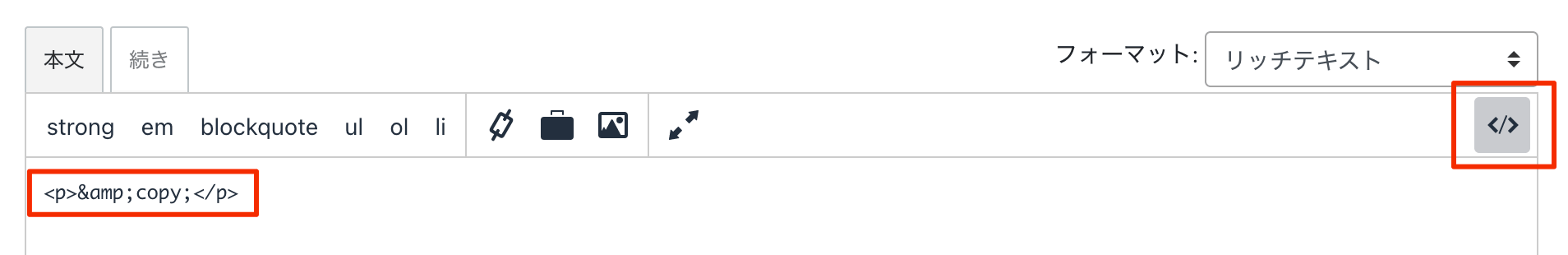
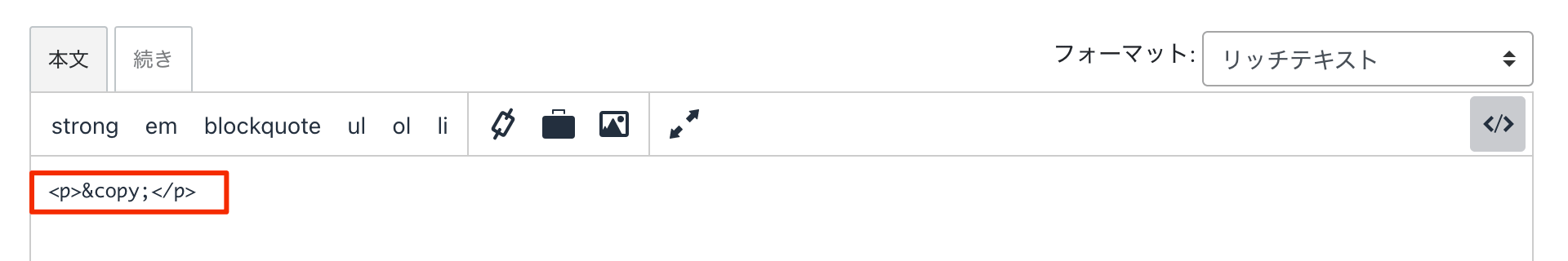
これを「HTML編集モードの切り替えボタン </>」をクリックして HTML 編集モードに切り替えると下記のように & が実体参照文字に変換されてしまいます。これだと意図と違いますね。

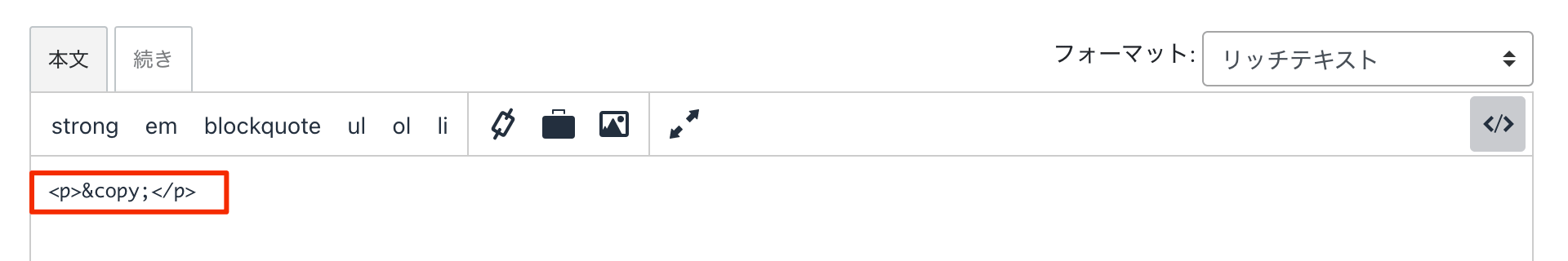
そこで HTML 編集モードにした状態でコピーライトマークの HTML 実体参照文字を入力してみます。

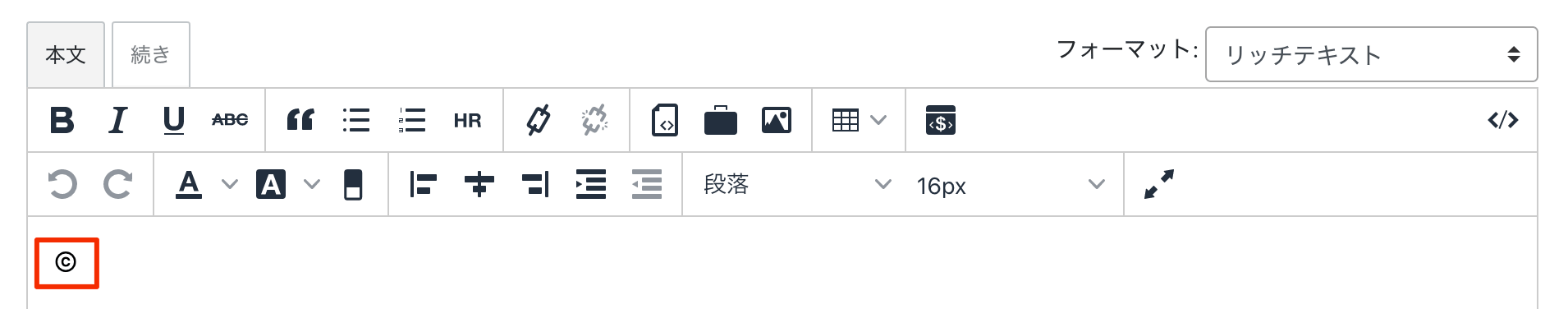
HTML 編集モードを解除すると、コピーライトのマーク(丸C)に変換されます。

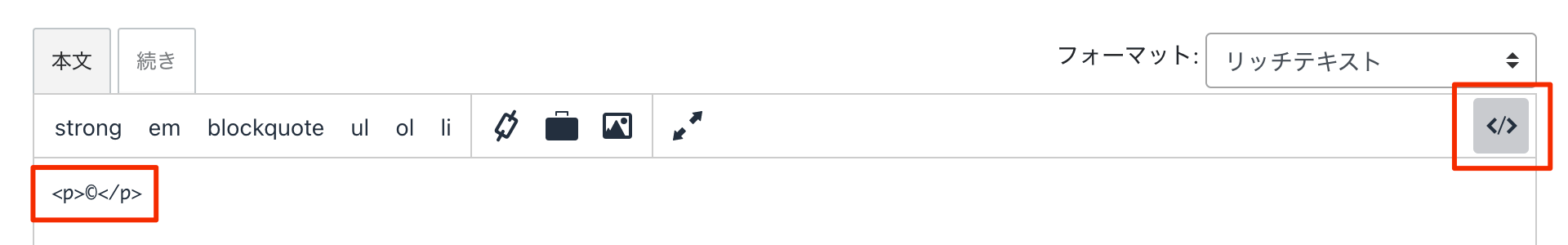
この状態で再度 HTML 編集モードにすると、こちらもコピーライトのマークになり、最初に入力した状態と異なります。

この動作がデフォルトの動作となります。
entity_encoding オプション
この HTML 実体参照文字の取り扱い方は、entity_encoding というオプションで変更できます。
このオプションには、下記の3つの設定が可能です。
- named
- numeric
- raw(初期値)
このうち raw が上述したデフォルトの動作になります。
named
このオプションに変更すると、HTML 編集モードにしたときの実体参照文字が「&キーワード;」という形式になります。つまり、再構築して出力されるのも「&キーワード;」の形式になります。
リッチエディタ

HTML 編集モード

numeric
このオプションに変更すると、HTML 編集モードにしたときの実体参照文字が「&#数値;」という形式になります。つまり、再構築して出力されるのも「&#数値;」の形式になります。
リッチエディタ

HTML 編集モード

設定の変更方法
サイトまたはシステムのプラグイン設定画面を開き、MTAppjQueryの「設定」タブを開きます。その中に「user.css の読み込み直前」というテキストエリアがありますので、下記の設定を入れてください。
<script>
MT.Editor.TinyMCE.config.entity_encoding = 'named';
</script>このようにして、上記の named numeric raw のいずれかの値を設定して、Movable Type のデフォルトのリッチエディタの挙動を変更できます。
なお、当設定はこのコードを追記したサイトもしくはシステム全体に影響しますのでご了承ください。
ちなみに、この方法を利用すると、サイトごとや記事とコンテンツタイプごとに TinyMCE の設定を変更することができます。それについては追って記事にします。
, Updated 2021-03-16


