DDEV を使って Craft CMS のローカル開発環境を構築する
目次
今日は DDEV を使って、Craft CMS のローカル開発環境を作る方法をご紹介します。
DDEV とは
DDEV とは Docker ベースの開発環境を非常に簡単に作れるオープンソースのツールです。

Docker のインストール
まずは「Docker Desktop - Docker」から Docker Desktop をインストールしましょう。
Homebrew のインストール
続いて Homebrew を「The Missing Package Manager for macOS (or Linux) — Homebrew」の記載されたインストールコマンドをターミナルで実行してインストールしましょう。
DDEV のインストール
Homebrew を利用して DDEV をインストールします。下記のコマンドをターミナルで実行しましょう。
brew install drud/ddev/ddevmkcert と nss のインストール
ローカル環境の開発用の SSL 証明書を Homebrew を利用してインストールします。
brew install mkcert nss
mkcert -installこれで準備完了です。
Craft CMS の開発環境の作り方
DDEV を使った Craft CMS の開発環境の作り方は下記の2通りがあります。
- Mac にインストールされた PHP と Composer を利用して Craft プロジェクトを作成し、そのプロジェクトを DDEV の環境にする。
- DDEV の環境を構築し、その中に Craft CMS をインストールする。
この二つを比べると1の方が手軽かもしれませんが、Mac にインストールされている PHP や Composer のバージョンも関わってきますし、そもそも新しい Mac の場合は、それら2つを別途インストールしないといけませんので、2の方法がおすすめです。そこで以下では2の方法で開発環境を作っていきます。
DDEV プロジェクトを作成
まずは Craft CMS の開発環境を作るディレクトリを作成し、そのディレクトリに移動しましょう。今回は craft-dev というディレクトリを作成します。
mkdir craft-dev
cd craft-dev続いて下記のコマンドで DDEV 環境のセットアップを開始します。といってもわずか3ステップなのでご安心を。
ddev configすると下記のようなメッセージとともにプロジェクト名を聞かれます。ディレクトリ名のままで良ければそのままエンターを押します。
Creating a new ddev project config in the current directory (/Users/xxx/craft-dev)
Once completed, your configuration will be written to /Users/xxx/craft-dev/.ddev/config.yaml
Project name (craft-dev):次にドキュメントルートをどうするか聞かれますので、Craft CMS のデフォルト環境に合わせて web と入力します。
The docroot is the directory from which your site is served.
This is a relative path from your project root at /Users/xxx/ddev/craft-dev
You may leave this value blank if your site files are in the project root
Docroot Location (current directory): webすると web ディレクトリが存在しません。作成しますか?と聞かれますので yes のままエンターします。
Warning: the provided docroot at /Users/xxx/craft-dev/web does not currently exist.
Create docroot at /Users/xxx/craft-dev/web? [Y/n] (yes):これで web ディレクトリが作成されます。そして、プロジェクトのタイプを聞かれます。現在のバージョンのDDEVには craftcms が入っていますので、craftcmsと入力してエンターします。残念ながらこのリストの中に Craft CMS は入っていませんので、php としたままエンターします。
Created docroot at /Users/xxx/craft-dev/web.
Found a php codebase at /Users/xxx/craft-dev/web.
Project Type [backdrop, craftcms, drupal10, drupal6, drupal7, drupal8, drupal9, laravel, magento, magento2, php, shopware6, typo3, wordpress] (php): craftcms
Project type has no settings paths configured, so not creating settings file.
Configuration complete. You may now run 'ddev start'.これで、craft-dev 内に web ディレクトリと .ddev ディレクトリが作成されました。
続いて、 .ddev/config.yaml を開いて PHP のバージョンを指定します。
vi .ddev/config.yaml4行目くらいに php_version: "7.4" というのがあると思うので(2022/08/01 現在)、それを php_version: "8.0" に変更して保存します(8.1 でも OK です)。
これで環境のセットアップは完成ですので、下記のコマンドで DDEV を起動します。
ddev startDDEV が起動する途中で hosts ファイルへの編集が必要となり、パスワードを聞かれますので、Mac のパスワードを入力してエンターしましょう。
DDEV が起動されたら、下記のコマンドで PHP のバージョンを確認してみましょう。
% ddev php -v
PHP 8.0.19 (cli) (built: May 17 2022 18:49:03) ( NTS )
Copyright (c) The PHP Group
Zend Engine v4.0.19, Copyright (c) Zend Technologies
with Zend OPcache v8.0.19, Copyright (c), by Zend TechnologiesCraft CMS のインストール
続いて、ここまでの作業で作成した DDEV 環境の中に Craft CMS をインストールします。インストールには Composer でおなじみの create-project コマンドを使いたくなりますが、ここではそれは利用せず、下記のコマンドで Craft CMS をインストールします。
もう少し補足しておくと、Composer の create-project コマンドは空のディレクトリに対して新規にプロジェクトを作成するのもです。しかし、DDEV の環境には必ず .ddev ディレクトリが存在しますので、空にはなり得ません。そのため DDEV では ddev composer create-project はサポートされていないのです。
それへの対応として ddev create コマンドが用意されていて、このコマンドでは、まずテンポラリディレクトリにプロジェクトを作成し、それを DDEV のディレクトリ移動するという作業をやってくれるのです。詳しくは以下の記事をご覧ください。
ddev composer create -y --no-scripts craftcms/craft上記コマンドを実行すると、下記のように現在のプロジェクトディレクトリ内の .ddev, .git and .tarballs の3つのディレクトリ以外は削除されるよという警告文が表示されますので、yes のままエンターしましょう。
Warning: MOST EXISTING CONTENT in the composer root (/Users/tinybeans/Dropbox/Projects/ddev/craft-dev2) will be deleted by the composer create-project operation. Only .ddev, .git and .tarballs will be preserved.
Would you like to continue? [Y/n] (yes):Craft CMS がインストールされると、Craft のセットアップをするか聞かれますので yes と入力してエンターしましょう。するとデータベースの情報を聞かれますので、Database server name、Database username、Database username、Database password、Database name のすべての値に db と入力しましょう。
Are you ready to begin the setup? (yes|no) [no]:yes
Generating an application ID ... done (CraftCMS--4c227b43-129f-40fb-948e-b24ec9d4e36e)
Which database driver are you using? (mysql or pgsql) [mysql]
Database server name or IP address: [127.0.0.1] db <= db と入力
Database port: [3306] <= 3306のまま
Database username: [root] db <= db と入力
Database password: <= db と入力
Database name: db <= db と入力
Database table prefix: <= 空のまま
Testing database credentials ... success!
Saving database credentials to your .env file ... doneこれでセットアップも完了ですので、そのまま Craft CMS をインストールしましょう。
Install Craft now? (yes|no) [yes]:
Username: [admin] tinybeans <= 管理者ユーザー名
Email: foo@example.com <= 管理者メールアドレス
Password: <= 管理者パスワード
Confirm: <= 管理者パスワード
Site name: Craft for DEV <= サイト名
Site URL: @web/ <= @web/ と入力
Site language: [en-US] ja-JP <= 日本語が良ければ ja-JP と入力コマンドの最後で Moving installation to composer root と表示され1分ちょっと待たされますので気長に待ちましょう。
コマンドの処理が終わったら完了です。https://プロジェクト名.ddev.site という URL にアクセスすると Craft CMS のようこそ画面が表示されます。今回の例では https://craft-dev.ddev.site/ というアドレスになります。

管理画面の URL は https://craft-dev.ddev.site/admin となります。

データベースの中身は phpMyAdmin で確認
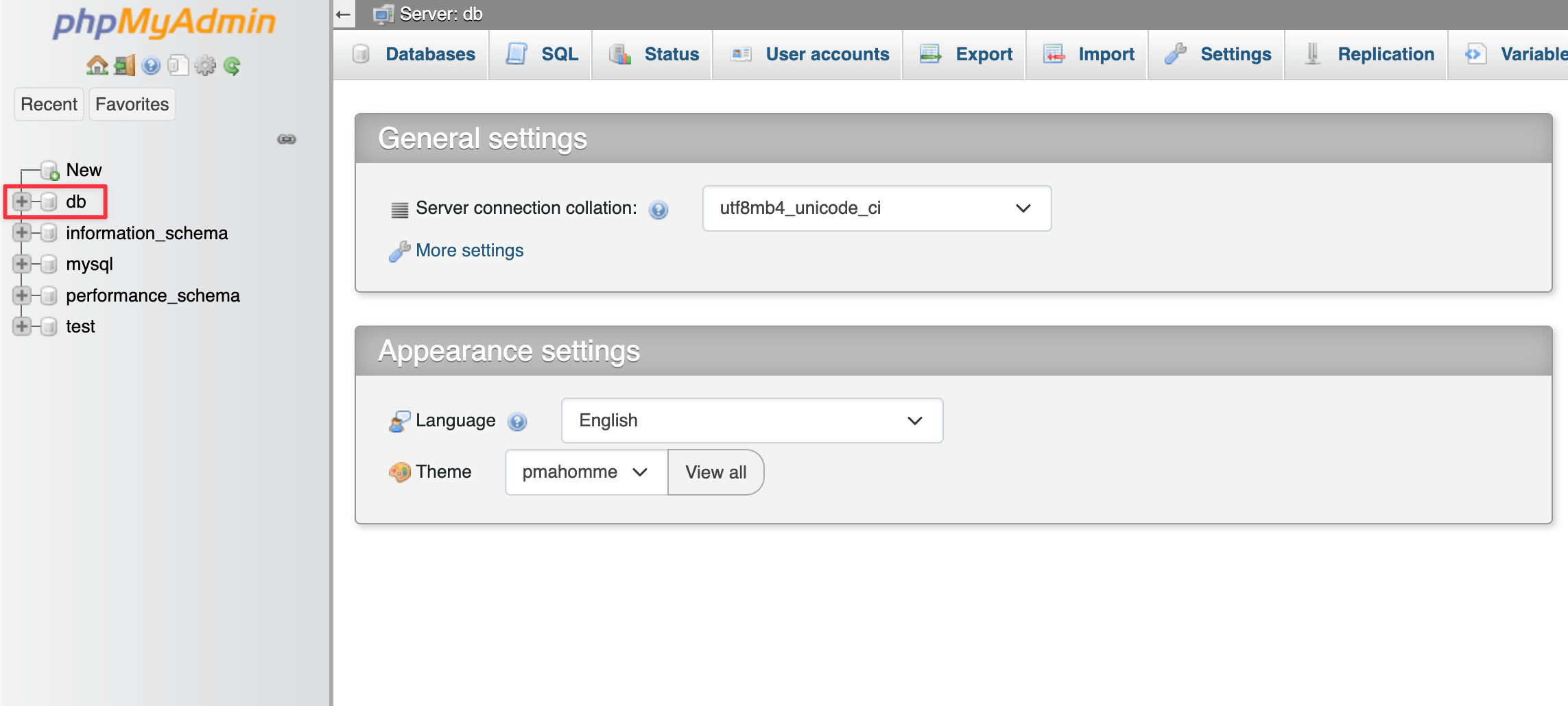
DDEV の良いところの一つとして、初めから phpMyAdmin が使えるようになっている点も挙げられます。DDEV サイトの URL に 8037 番ポートでアクセスすると phpMyAdmin でデータベースを確認できます。今回の例では https://craft-dev.ddev.site:8037/ となります。

この中の db というデータベースに今インストールした Craft CMS のデータが入っています。
DDEV 環境をリストアアップ
ddev list コマンドで Mac で利用されている DDEV の環境をリストアップすることができます。

DDEV 環境を削除
DDEV 環境を削除したい場合は ddev delete コマンドを利用します。まずは DDEV のプロジェクトディレクトリに移動し、下記のコマンドを実行します。
% ddev delete craft-devコマンド実行中に hosts ファイルの編集のためにパスワードを求められますので、Mac のパスワードを入力しましょう。
削除の際には自動でデータベースのスナップショットが取られます。スナップショットが不要な場合は --omit-snapshot というオプションを付けましょう。
% ddev delete --omit-snapshot ddev delete してもプロジェクトディレクトリ自体は残りますし、その中の .ddev ディレクトリも残ります。それらが不要であれば手動で削除しましょう。
さらに完全に DDEV 自体をコンピュータから削除したい場合はどは「Uninstalling DDEV - DDEV Docs」のドキュメントをご確認ください。
以上となります。
これまでは、Craft CMS の開発環境構築には Craft Nitro を利用していました。しかし、先日、「Retiring Craft Nitro | Craft CMS」として Craft Nitro の開発を終了するというアナウンスがありましたので、今後は DDEV を活用していきたいと思います。



