$.MTAppCustomize() の使い方 - MTAppjQuery で MT5 の管理画面をカスタマイズしよう
目次
MTAppjQuery プラグインに同梱されている jQuery プラグインのうち、今日は「$.MTAppCustomize()」について説明します。
$.MTAppCustomize() とは
$.MTAppCustomize() とは、ブログ記事の作成・編集画面の各フィールドをカスタマイズする jQuery プラグインです。
カスタマイズできる内容は、次の三つです。
- ラベルの変更
- マウスオーバーしたときのヒントの表示
- フィールドの表示・非表示の変更
対応しているフィールドは、デフォルトのフィールドとウィジェットおよびカスタムフィールドです。ただし、プラグインで追加したウィジェットには、対応していません。
使い方
基本的な書き方は次のようになります。
$.MTAppCustomize({
basename: 'ベースネーム',
label: '変更後のラベル',
hint: 'マウスオーバーしたときに表示されるヒント',
show_field: 1 フィールドを非表示にする場合は 0,
custom: 0 カスタムフィールドの場合のみ 1,
widget: 0 ウィジェットの場合のみ 1
});
各オプションの設定は以下のとおりです。
basename(必須)
カスタマイズするフィールドのベースネームを設定します。デフォルトのフィールドのベースネームは次のようになります。ただし、「本文」「続き」についてはそれぞれを分けています。
- title : タイトル
- body : 本文(のタブの部分)
- more : 続き(のタブの部分)
- tags : タグ
- keywords : キーワード
- excerpt : 概要
- status : 更新状態(ウィジェット)
- publishing : 公開(ウィジェット)
- category : カテゴリ(ウィジェット)
- feedback : コメント(ウィジェット)
- assets : アセット(ウィジェット)
カスタムフィールドのベースネームは、カスタムフィールドの編集画面で確認できます。
もし Firebug などで直接ソースで確認する場合は、そのフィールドの一番親の div 要素の id 属性から確認できます。以下の例で言えば「price」がベースネームになります。
省略
label
変更後のラベルを設定します。
「タイトル」フィールドのラベルはデフォルトでは非表示になっています。ここで変更後のラベルを設定した時点で表示されるようになります。
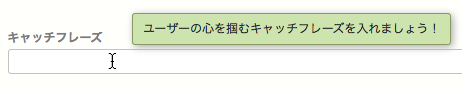
hint
マウスオーバーしたときに表示させるヒントを設定します。

「本文」「続き」については、タブそれぞれのタブにマウスオーバーしたときにヒントが表示されます。
show_field
0 を設定するとそのフィールドに class="hidden" を設定し、非表示になります。1 を設定すると表示になります。デフォルトの「表示オプション」の設定よりも優先します。
ここでフィールドの表示・非表示を設定する場合、デフォルトの表示オプションが残っていると紛らわしいので、user.js の先頭に以下の1行を入れて、表示オプション自体を非表示にしておくといいでしょう。
$('a.display-options-link').hide();
これを CSS でやる場合は、user.css に、次の設定を書きましょう。
#content-header a.display-options-link {
display: none;
}
custom
カスタマイズするフィールドがカスタムフィールドの場合のみ 1 を設定します。
widget
カスタマイズするフィールドがウィジェットの場合のみ 1 を設定します。
edit
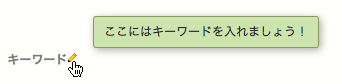
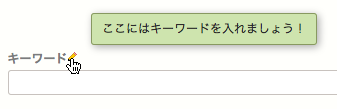
1 を設定すると、下図のようにフィールドが隠されて、レベルの横に鉛筆アイコンが表示されます。

クリックするとフィールドが開きます。

滅多に使わないフィールドにいいかもしれません。
サンプル
インストールした直後の user.js には、各フィールドをカスタマイズするサンプルが書いてありますので、そちらをご確認ください。
以上です。