
Movable Type 5.1 Beta 1 の「タイトル」と「本文」も並べ替えられるようにするカスタマイズ
待ちに待った Movable Type 5.1 Beta 1 が出ましたね。毎回、バージョンアップしたものを触るのは軽く興奮します。 Movable Type 5.1 Beta 1 を公開 | MovableType.jp Movable Type 5.1 Beta 1 リリース直後に、著名な方々から MT 5.1 に関するレポートが上がっています。その早さや内容には頭が下がります。 M...

待ちに待った Movable Type 5.1 Beta 1 が出ましたね。毎回、バージョンアップしたものを触るのは軽く興奮します。
Movable Type 5.1 Beta 1 リリース直後に、著名な方々から MT 5.1 に関するレポートが上がっています。その早さや内容には頭が下がります。
- Movable Type 5.1新機能の徹底解説: 小粋空間
- Movable Type 5.1ベータ版リリース - The blog of H.Fujimoto
- Movable Type 5.1のテンプレートタグの改良点 - The blog of H.Fujimoto
さて、僕は少し視点を変えて、一歩踏み込んだ記事を書こうと思います。
MT 5.1 のブログ記事やウェブページの編集画面では、タグ・概要・キーワード・カスタムフィールドをドラッグ&ドロップで並べ替えられるようになりました。少し地味かもしれませんが、意外と重宝される機能だと思います。
しかし、残念なことに、「タイトル」や「本文」については、並べ替えの対象になっていません。
今回は、この二つのフィールドについてもドラッグ&ドロップで並べ替えられるようにするカスタマイズを紹介します。MT 5.1 の管理画面のカスタマイズ記事第一弾です!
カスタマイズの準備
MT をインストールしたディレクトリ直下の alt-tmpl ディレクトリに cms というディレクトリを作成します。その中に、以下のファイルをコピーしたものを保存ます。
- tmpl/cms/edit_entry.tmpl(このファイルをコピー)
- alt-tmpl/cms/edit_entry.tmpl(ここに貼り付け)
edit_entry.tmpl をカスタマイズ
コピーしてきた edit_entry.tmpl を次のようにカスタマイズします。
旧1097行目を削除
label_class="no-header"
新1097,1098行目として2行を挿入
class="sort-enabled"
label_class="top-label"
新1124行目のclassにsort-enabledを追加
<div id="text-field" class="mod field sort-enabled">
新1126行目のclassにfield-headerを追加
<div id="editor-header" class="editor-header field-header" mt:delegate="tab-container">
新1127行目にstyle属性を追加
<div class="tab selected-tab" mt:command="set-editor-content" mt:tab="content" style="border-bottom: 1px solid #C0C6C9;">
新1133行目にstyle属性を追加
<div id="field-convert_breaks" style="margin: 5px 10px;">
lib/MT/CMS/Entry.pm をカスタマイズ
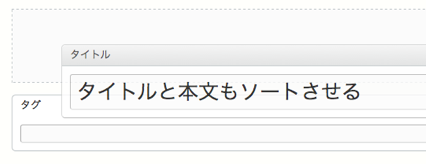
上記のカスタマイズが成功すると、タイトルと本文についてもドラッグ&ドロップで移動できるようになります。
しかし、このままではページを保存したりリロードした場合に、タイトルと本文についてはいつもの定位置に戻ってしまいます。
そこで、lib/MT/CMS/Entry.pm の次の行をコメントアウトすることで、タイトルと本文のロックを解除します。
lib/MT/CMS/Entry.pmの539行目の行頭に#をつける
# lock_field => ( $_ eq 'title' or $_ eq 'text' ),
これで、タイトル、本文欄もドラッグ&ドロップで並び替え、その並び順も保存されます。
以上です。
, Updated 2019-06-25


