キャプチャした画像にコメントを書き込めるFirefoxアドオン - FireShot
自分のブログ記事一覧を眺めていたら、書き途中だったこの記事があったので、完成させて公開します。 この記事を途中まで書いたのが1か月以上前になりますが、それから今までの間に、実際に仕事でこのアドオンが何度も活躍してますので、自信をもってお勧めできます。 Webページをキャプチャし、その場でコメントや矢印、線などを書き込めるという、なかなか便利な画面キャプチャ用アドオンを見つけました。保存形式は、PN...
自分のブログ記事一覧を眺めていたら、書き途中だったこの記事があったので、完成させて公開します。
この記事を途中まで書いたのが1か月以上前になりますが、それから今までの間に、実際に仕事でこのアドオンが何度も活躍してますので、自信をもってお勧めできます。
Webページをキャプチャし、その場でコメントや矢印、線などを書き込めるという、なかなか便利な画面キャプチャ用アドオンを見つけました。保存形式は、PNG、 JPEG、 BMPが可能です。
情報源:キャプチャしたWebページに注釈を自由に書き込むことができるFirefoxアドオン「FireShot」
さて、使い方を紹介します。
まず「FireShot」へアクセスし、ページ下の方の「Install Now (Windows)」をクリック。
![]()
自動的にインストールされなければ一旦ファイルを保存して、保存した「fireshot-0.32-fx.xpi」をブラウザにドラッグ&ドロップしてFirefoxを再起動すればインストール完了です。
インストールすると、Firefoxの右上に次のようなアイコンが追加されます。
![]()
アイコンをクリックすると以下のようなメニューが出てきます。
「visible area」がブラウザに表示されたエリアを、「entire page」がページ全体をキャプチャし、それぞれ次のような作業ができます。
- Edit(編集)
- Upload(アップロード)
- Save(保存)
- Copy to Clipboard(クリップボードにコピー)
- E-Mail(メールに添付)
- Open in external Editor(外部エディタで開く)
「Edit」を選ぶと以下のようなことができます。分かりやすいインターフェースなので直観的に作業できると思います。ちなみに、日本語入力がうまくいかないので、別のテキストエディタで入力してコピペするといった方法になります。
また、Options>General>Add webpage URL as Text object at startupにチェックを入れれば、自動的にキャプチャしたWebページのURLを入れることができます。
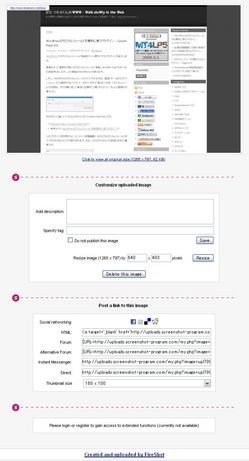
「Upload」を選ぶと、次のような画面が出てきて自動的にアップロードされます。
概要を追加したり、サムネールのサイズを変更でき、自動的にアップロードした先のタグが取得できるようです。例えば次のようなタグが自動的に取得できます。
<a target='_blank' href='http://uploads.screenshot-program.com/my.php?image=upl5083376850.png'><img src='http://uploads.screenshot-program.com/th00a00064003e80-5083376850.jpg' border='0'/></a>実際にリンクさせてみると次のようになります。なお、target属性などは取りました。
「Save」はそのまま保存できます。保存先は設定で変更できます。
「Copy to Clipboard」はその名のとおり。「E-Mail」はoutlookに対応しているらしいです。
「Open in external Editor」で外部エディタで編集できるようにも設定で変更できます。デフォルトはWindowsのペイントです。
この「FireShot」と先日導入した「加工・印刷まで一括処理できる画面キャプチャーソフト - WinShot」を組み合わせて使えば、キャプチャ関係はかなり楽になりました。
, Updated 2019-06-25